Hallo Sobat Maya apa kabar? hari Ini ./DeeJayHan mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.
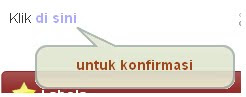
contoh :
Nah pada contoh di atas terlihat. saat teks "di sini" di sorot oleh pointer (mouse) maka akan muncul keterangan "untuk konfirmasi" itulah yang di maksud dengan bubble tooltip
Dengan memasang dan membuat bubble tooltip di blog, maka blog kitaakan terlihat lebih menarik. kita lihat yuks bagaimana cara buatnya! ^_^
1. Login ke Blogger
2. Saat di dasbor pilih edit tampalete/tata letak
3. Lalu pilih Edit HTML
4. Copy aja kode di bawah ini :
/*---------- bubble tooltip -----------*/a.tt{ position:relative; z-index:24; color:#3CA3FF; font-weight:bold; text-decoration:none;}a.tt span{ display: none; }/*background:; ie hack, something must be changed in a for ie to execute it*/a.tt:hover{ z-index:25; color: #aaaaff; background:;}a.tt:hover span.tooltip{ display:block; position:absolute; top:0px; left:0; padding: 15px 0 0 0; width:200px; color: #993300; text-align: center; filter: alpha(opacity:90); KHTMLOpacity: 0.90; MozOpacity: 0.90; opacity: 0.90;}a.tt:hover span.top{ display: block; padding: 30px 8px 0; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizS7lfE2gXpq6c5zrENZT_bUSwVfN_BTJgITlmy8Idk7zz4bBIBw8LcTYM48exILKVTWEyskdbRFSwXDCGnBusTH8k0iEMjKN8QMDYnafmgKXBc1Zw6Y2SN2diTZ49GcvzP-_lF7jIbdI/) no-repeat top;}a.tt:hover span.middle{ /* different middle bg for stretch */ display: block; padding: 0 8px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDI0rvSanTGv3O-vK-ncAYFZiR09Cm71oHgPUud8vLkMWDFEtrx4RIVmPv4cNstMi0F-Fci9mb6s-TXuudrovMteeQltXC2Pe8b-icw0UJavT5hPjMlU1KWwVeIEVn5mVQb5HiXr13yeo/) repeat bottom;}a.tt:hover span.bottom{ display: block; padding:3px 8px 10px; color: #548912; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizS7lfE2gXpq6c5zrENZT_bUSwVfN_BTJgITlmy8Idk7zz4bBIBw8LcTYM48exILKVTWEyskdbRFSwXDCGnBusTH8k0iEMjKN8QMDYnafmgKXBc1Zw6Y2SN2diTZ49GcvzP-_lF7jIbdI/) no-repeat bottom;}2. Simpan (paste) di atas ]]></b:skin>
3. Lalu Save
Selanjutnya Untuk membuat teks yang memiliki bubble tooltip silakan copy kode di bawah ini :
klik <a class='tt' href='Tujuan link yang di inginkan'>di sini<span class='tooltip'></span><span class='top'/><span class='middle'>untuk konfirmasi</span><span class='bottom'/></span></a>
Hasilnya :
Keterangan :
- Link biru : bisa anda gunakan untuk membuat link ke arah artikel lain, bisa juga di kosongkan jika tidak diperlukan.
- Link hijau : adalah teks yang akan di buat bubbletip, yang mana bila disorot oleh mouse maka akan muncul keterangan tambahan yang telah anda buat
- Link warna orange adalah keterangan tambahan yang ingin anda tambahkan.
Ok semoga bermanfaat.
Rating: 5.0
5.0